Do you love using Figma? For all of you who are not that familiar with Figma, let’s see why it is such an awesome design prototyping tool and learn how you can embed Figma inside a Bit document for a seamless collaborative experience.
An Introduction to Figma
Figma is a cloud-based design tool that allows team members to quickly design, prototype, and gather feedback all in one place.
Figma stores all your design files in one place to avoid version confusion. Users can create designs on their PC and then mirror their designs to mobile devices with a live device preview feature. They can even interact with prototypes on mobile devices for more reliable user testing.
 Figma shines in its ability to reduce friction between various departments by allowing users to share live prototypes with different teams – Engineers can inspect, export, and copy CSS, iOS, and Android code while marketers edit the copy. It’s a great tool to design, prototype, and launch your products from start to finish.
Figma shines in its ability to reduce friction between various departments by allowing users to share live prototypes with different teams – Engineers can inspect, export, and copy CSS, iOS, and Android code while marketers edit the copy. It’s a great tool to design, prototype, and launch your products from start to finish.
Use Bit Documents To Embed Figma designs!
If you love using Figma to create design prototypes, you are going to love this trick! But if you are new here, let me just give you an introduction about Bit!
Bit.ai is a new-age document collaboration and communication tool that helps teams collaborate, share, track and access all company knowledge in one place.
Bit allows teams to create workplace documents for design projects, development projects, team meetings, client updates, marketing material, design training, project proposals, sales decks, how-to guides, company policies, process documentation, media kits, fact sheets, competitive research, case studies, e-books, etc.
If you want to send these integrated documents to external partners, clients, customers or prospects, you can even track them to get intelligent engagement insights.
The secret sauce to Bit is its ability to create documents like no other document editor out there. Bit helps you create documents of the future that are dynamic and much more than plain-boring text.
Apart from allowing multiple users to collaborate on documents, Bit also allows users to share rich media like YouTube videos, SoundCloud Playlists, embed Google Sheets, Docs, and Slides, One Drive Excel Spreadsheets, GIFs, Tweets, cloud files, Pinterest boards, etc. Basically, anything on the internet with a link can be shared and Bit will automatically turn it into visual content.
Bit’s documents are smart enough to read any weblink and automatically transform that link into visual content. Just enter any web link on a blank line and hit enter. Bam! The content will show up beautifully.
Read more: How to Embed Airtable in Your Documents
Why embed Figma designs in a Bit document in the first place?
1. Stops the email madness!
We often share our designs with our peers over email. Then we try to explain what the design is about in the following emails, and before you know it you’re drowning in a sea of questions and answers!
When you have your important content scattered around different devices and tools, your productivity always takes the backseat. It becomes all too easy to get lost in a sea of browser tabs, and shatter that workflow!
Browsing through hundreds of folders, searching in your disorganized and massively populated inbox, searching through your cloud files, etc., all end up being a search mission that’s impossible to crack.
2. Bring context to your design work
Sometimes you want more than just an email to explain what a particular file is about. You need context, information, and text to make your peers and teammates understand what the Figma file that you just shared is all about and what they are supposed to do with it.
Embedding a live Figma file inside a Bit document provides you with that much-needed space to discuss, give suggestions and feedback, and collaborate effectively- without people being lost and feeling confused.
Read more: How to Add Lucidchart Diagrams to Your Documents
3. Bring your team under a single roof!
In order to carry out your effective collaboration and communication, you need to get rid of all the apps that seem to slow you down rather than makes thing better.

You need to bring all of your cloud files, data, content, and most importantly, people, under a single virtual roof. Where all your documents, spreadsheets, marketing, and sales collateral, internal wikis, and knowledge and co-exist without the need for any third-party communication tool or chat app.
How to Embed Figma Design Files Inside a Bit Document
Bit’s documents are smart enough to read any weblink and automatically transform that link into visual content. Just enter any web link on a blank line and hit enter. Bam! The content will show up beautifully.
With Bit you can copy and paste any Figma weblink on a blank line of a Bit document and hit enter. No more dealing with messy iFrame/embed code!
Follow these simple steps to add Figma or any weblink into your Smart Bit Documents:
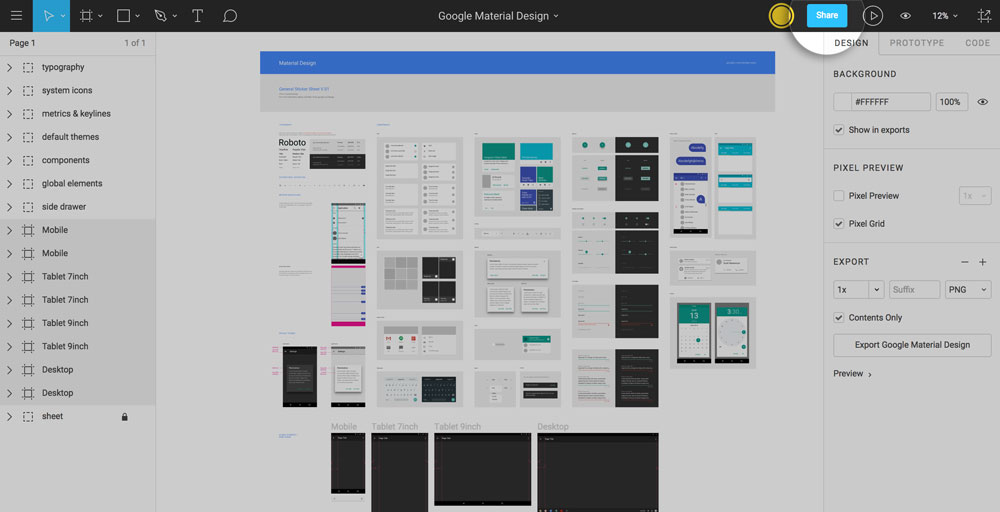
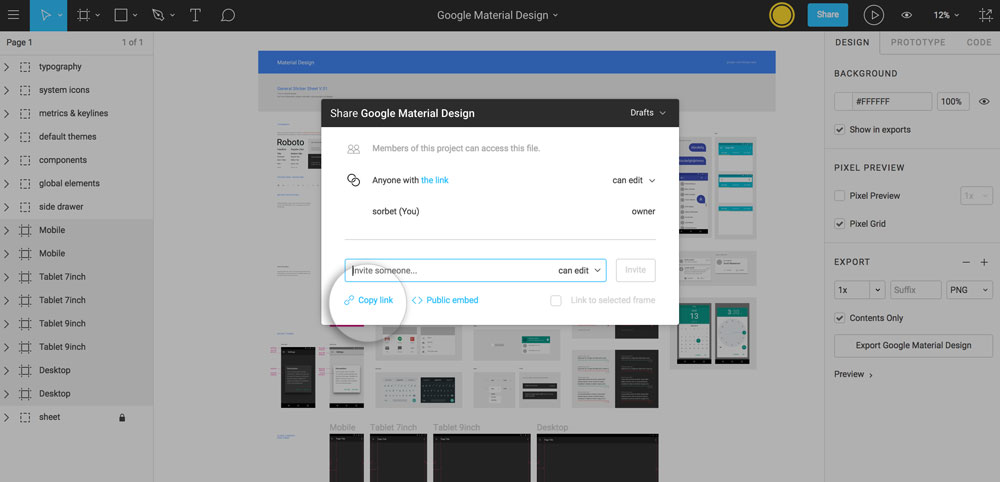
1. Click the share button on the top of your Figma project.
[/vc_column_text]

2. Copy the Figma shareable link.

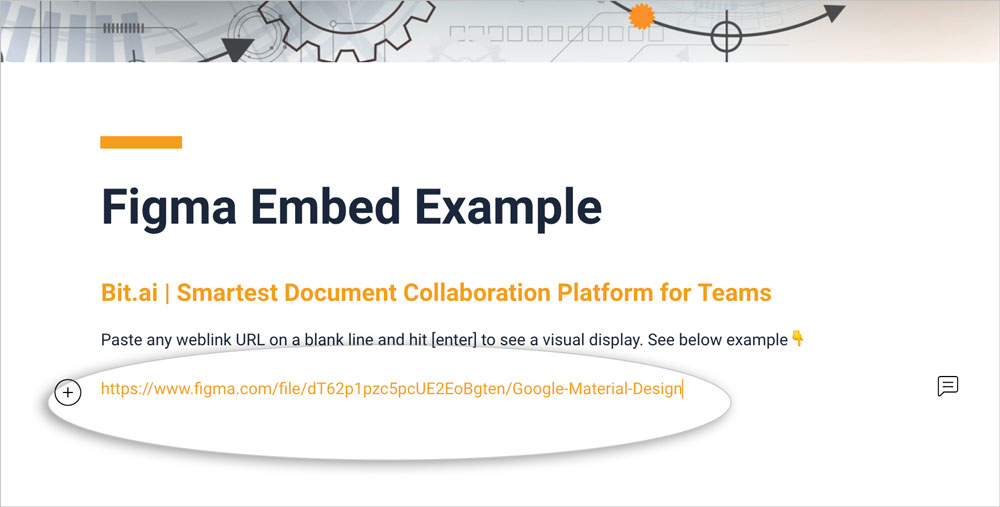
3. Go to Bit.ai and paste the Figma weblink on a blank line and hit enter.

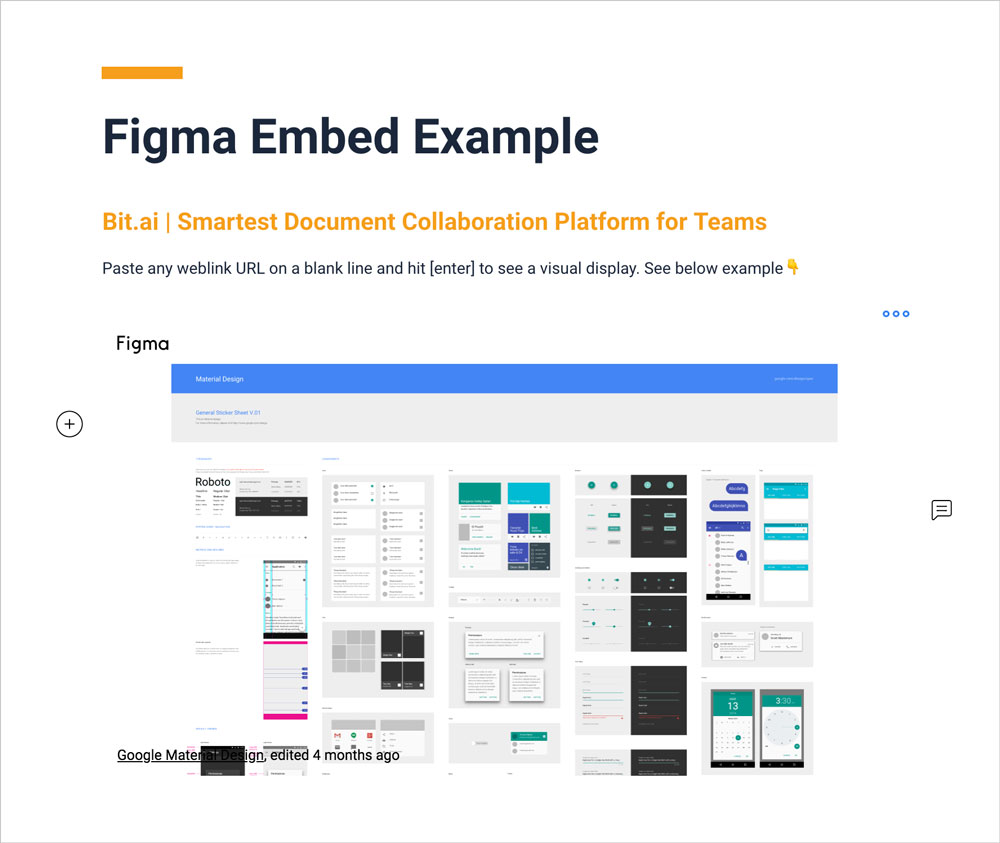
4. Bit will automatically fetch the Figma project and display it like this.

Important: Any changes made to this Figma project will be reflected in this Bit document rich embed in real-time.
Here are a Few Ways to Use Figma in Documents:
- Design Projects
- Development Projects
- Team Meetings
- Cross-functional Team Meetings
- Client Updates
- Marketing Collateral
- Proposals
- Design Training
- Research and more!
👉Watch this video to learn more:
Conclusion
Bit provides a common workplace for employees to collaborate, share knowledge, brainstorm ideas, store digital assets, and innovate together.
With Bit’s latest integration with Figma, you can easily embed any live Figma file inside your Bit documents and reduce the friction that comes with collaborating across multiple work apps and tools.
Got a question or need our help? Feel free to send feedback or tweet us at @bit_docs.
Further reads:
- How to Add a Typeform to Your Documents
- Design Proposal: What is it & How to Create it?
- 12 Best Design Collaboration Tools for Designers!
- How to Embed GitHub Gists in Your Documents
- How to Embed OneDrive Files in Your Documents
- Design Documents: Definition, Importance, Key Elements!

Related posts
Bit.ai | Watch to Learn More
What is Bit.ai?
Bit.ai is an innovative AI-driven knowledge and Document Managment suite designed to empower knowledge workers by streamlining the creation of, documents, wikis, and notes. With an intuitive interface and seamless integration, Bit.ai acts as a versatile assistant to help you collaborate, generate, organize, and visualize your ideas effortlessly. Whether you are drafting a report, managing a project, collaborating with your team or clients, or brainstorming new concepts, Bit.ai brings intelligence and creativity to every aspect of your work process.