Love using GitHub for sharing code? Easily embed GitHub code inside a document as an iframe in 5 simple steps! Read on…
If you work in the software world, the chances of you not being familiar with GitHub are next to nil. GitHub is a community for developers to host and review code, manage projects, and build software alongside 28 million developers.
Think of GitHub as a social networking site for software developers. GitHub members can follow each other, talk to each other, rate each other’s work, and receive updates for specific projects.

GitHub was started a decade ago and was founded on Git, an open-source code management system created by Linus Torvalds. Since then, GitHub has quickly become the biggest web host for open-source software projects.
Apart from collaborating on code with your friends, and coworkers, GitHub also provides tools for software documentation.
On GitHub, you can create well-maintained docs using GitHub pages and Wiki features. GitHub pages let you convert your GitHub repositories and documents into a visually appealing website to showcase your portfolio, documentation, or your projects easily.
If you don’t want a separate website for your documentation, every GitHub repository comes equipped with a section for hosting documentation, called a wiki.
The Wiki is the place to store details about your project- how to use it, how it’s been designed, and so on. It’s a great way to quickly store all the critical information about your project for others to use.
Use Bit Documents To Embed GitHub code as an iframe
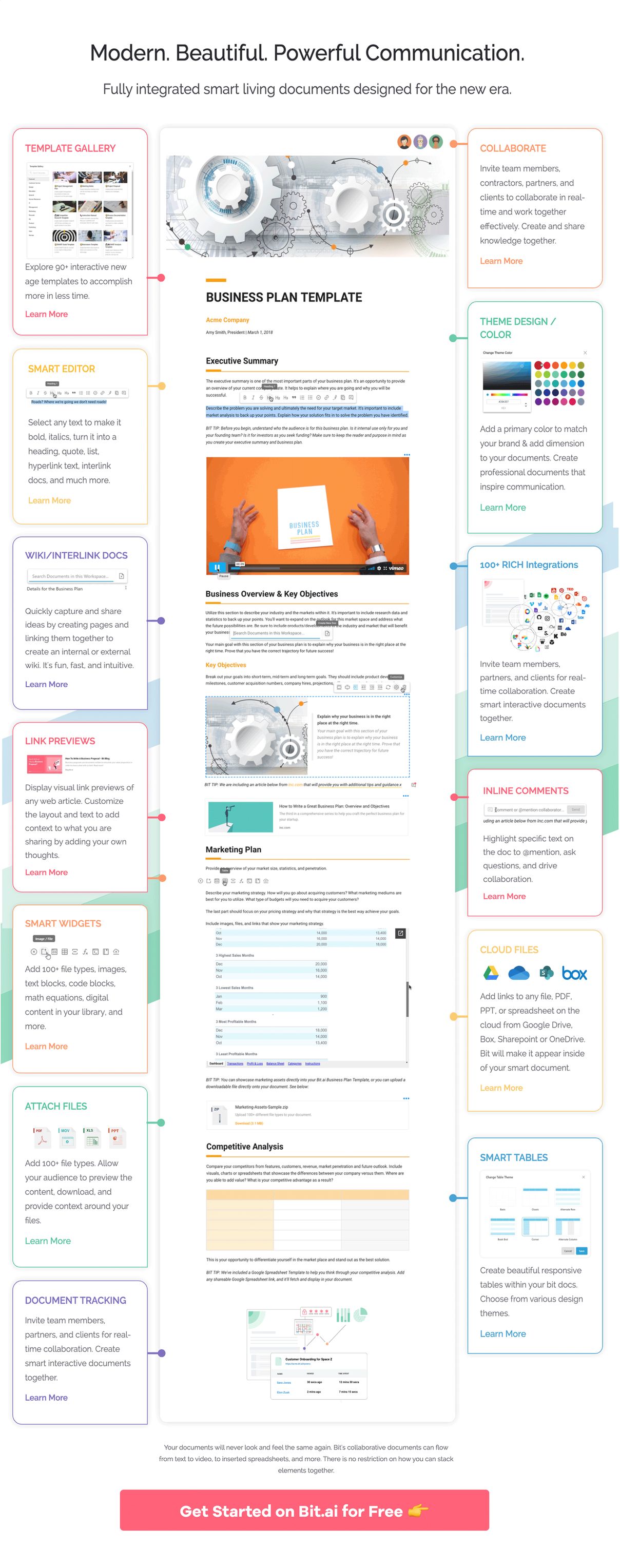
Bit documents are new-age workplace documents that are designed to be dynamic and interactive. If you are new here, let me just give you an introduction about Bit!
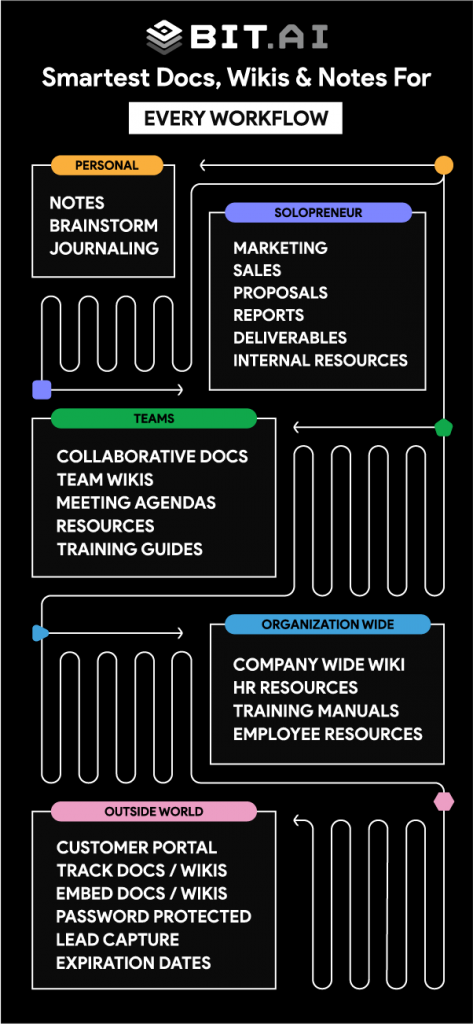
Bit.ai is a new-age document collaboration and communication tool that helps teams to collaborate, share, track and manage all company knowledge in one place.
Bit allows teams to create workplace documents like- project proposals, process documentation, training documents, how-to guides, competitive research, sales decks, company policies, media kits, fact sheets, case studies, e-books, etc. If you want to send these documents to external partners, clients, customers or prospects, you can even track them to get intelligent engagement insights.
The secret sauce to Bit is its ability to create documents like no other document editor out there. Bit helps you create documents of the future that are dynamic and much more than plain-boring text.
Apart from allowing multiple users to collaborate on documents, Bit also allows users to share any sort of rich media like YouTube videos, GitHub Gists, SoundCloud Playlists, embed Google Sheets, Docs, and Slides, One Drive Excel Spreadsheets, GIFs, Tweets, Cloud files, Pinterest boards, etc.
Basically, anything on the internet with a link can be shared and Bit will automatically turn it into visual content.
Bit’s documents are smart enough to read any weblink and automatically transform that link into visual content. Just enter any web link on a blank line and hit enter. Bam! The content will show up beautifully.
With Bit, you can copy and paste any Github Gists weblink on a blank line of a Bit document and hit enter. No more dealing with messy iFrame/embed code! Embed GitHub inside a document in seconds!
Read more: How to Embed OneDrive Files in Your Documents
Why embed GitHub code in a Bit document?
Embedding your GitHub code in a collaborative workspace like Bit can do wonders for your work. Bit makes it easier for tech teams and cross-functional teams working with tech to collaborate effectively.

Whether your team is creating technical specs, training manuals, best practices, client support material, etc. Coders can easily embed snippets of GitHub Gists and embed Pastebin code directly into a Bit document. It’s a smart way to add context to the code snippets your sharing.
Embedding GitHub inside a Bit document allows you and your team to communicate and collaborate in a single location. No more email attachments and confusing messages!
Here are a Few Ways to Use GitHub in Documents:
- Technical Documents
- Training Documents
- Research
- Software documentation
- Project Management Documents
- Proposals
- Client Onboarding
- Employee Onboarding and more!
How to embed GitHub code inside your Bit document?
Bit’s documents are smart enough to read any weblink and automatically transform that link into visual content. Just enter any weblink on a blank line and hit enter. Bam! The content will show up beautifully.
With Bit you can copy and paste any GitHub Gist on a blank line of a Bit document and hit enter. No more dealing with messy iFrame/embed code!
Follow these simple steps to add GitHub Gists or any weblink into your Smart Bit Documents as an iframe:
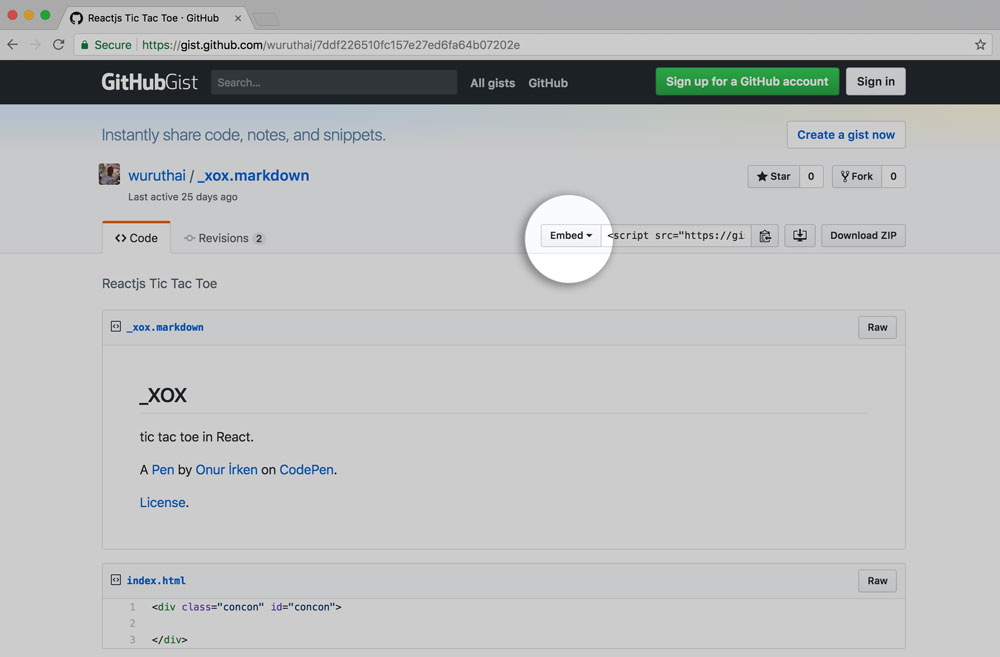
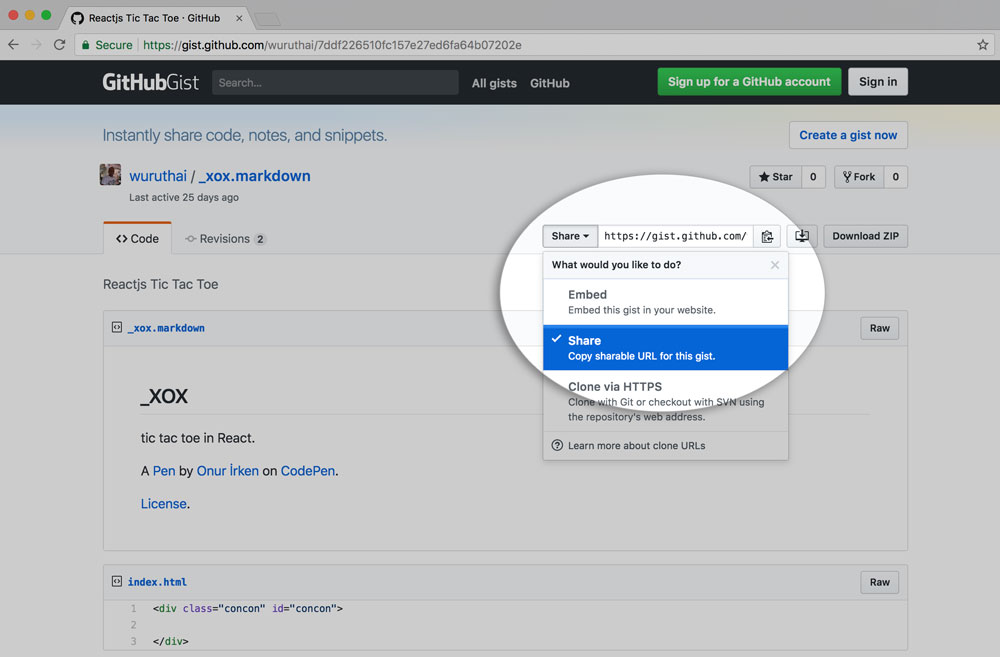
1. Click the embed button on your GitHub Gist.
[/vc_column_text]

2. Select the share option and copy the GitHub Gists shareable link.

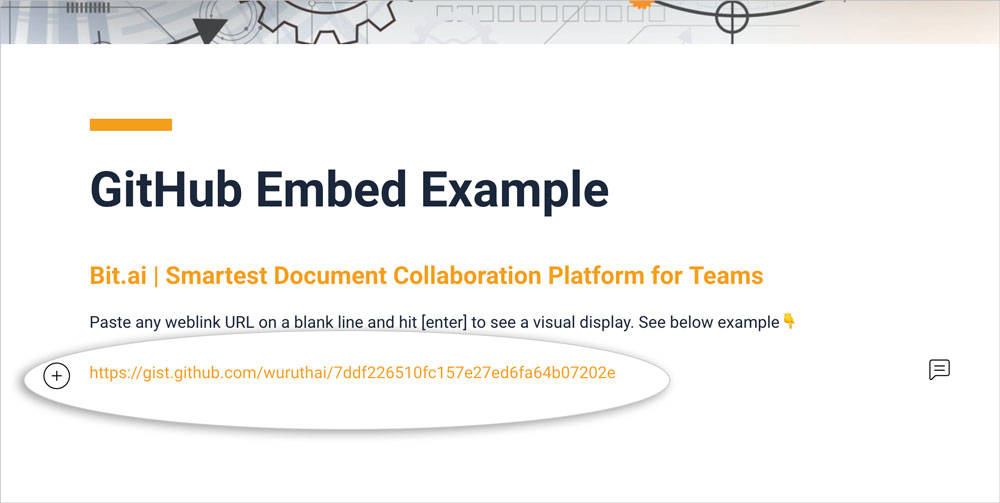
3. Go to Bit.ai and paste the Github Gists weblink on a blank line and hit enter.

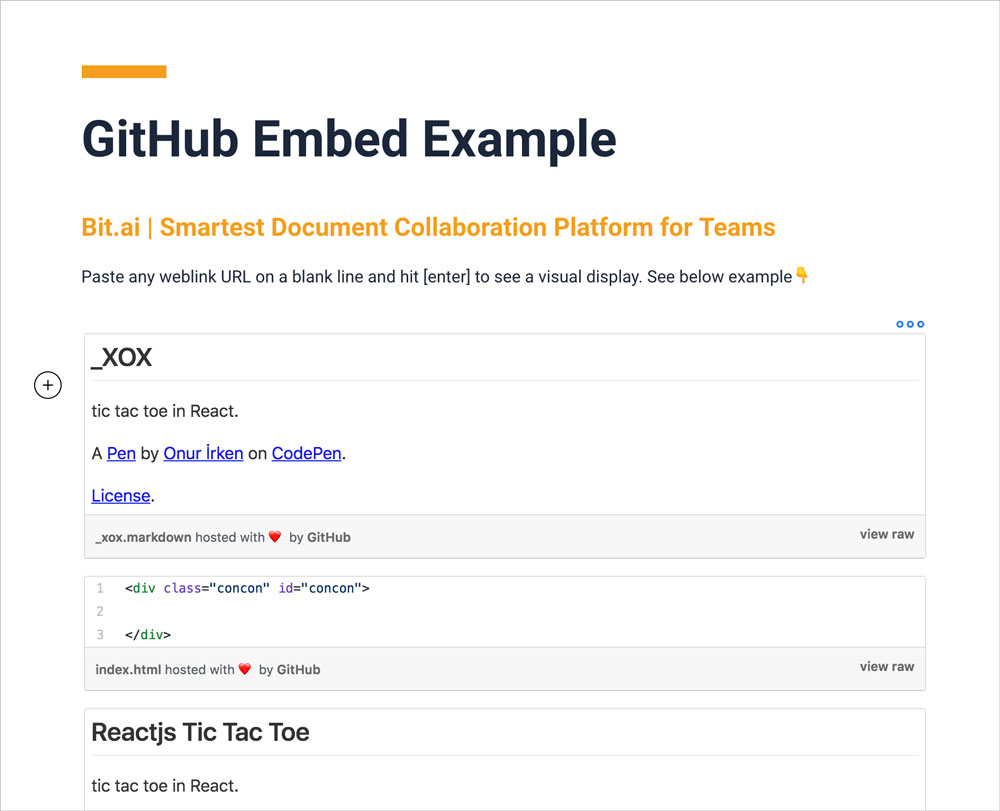
4. Bit will automatically fetch the GitHub Gist and display it like this.

Important: Any changes made to this GitHub Gist will be reflected in this Bit document rich embed in real-time.
👉Watch this video to learn more:
Conclusion:
If you like using GitHub to share code with your friends and peers, you would love this GitHub embed trick.
Bit allows anyone to easily embed GitHub code in their documents by the click of a button! Bring your team together and creating awesome documentation, training material, software projects and more with Bit and GitHub!
Further reads:
- How to Embed Google Slides Within Your Documents
- How to Embed Google Slides Within Your Documents
- How to Embed Paperform to Your Documents

Related posts
Bit.ai | Watch to Learn More
What is Bit.ai?
Bit.ai is an innovative AI-driven knowledge and Document Managment suite designed to empower knowledge workers by streamlining the creation of, documents, wikis, and notes. With an intuitive interface and seamless integration, Bit.ai acts as a versatile assistant to help you collaborate, generate, organize, and visualize your ideas effortlessly. Whether you are drafting a report, managing a project, collaborating with your team or clients, or brainstorming new concepts, Bit.ai brings intelligence and creativity to every aspect of your work process.