If you are a software developer, you probably dislike the process of documenting design requirements. You would much rather dive straight into the code and get the job done. However, approaching software development this way often leads to disastrous results.
It is important that the entire team is on board with what needs to be built and how. Being in congruence with design requirements is also crucial while working with a client. It ensures that both parties agree on the deliverables so that there’s no confusion at the time of the handover.
Therefore, even though it can feel like a chore sometimes, documenting design requirements and creating software design documents is a must for every software developer.
Before we introduce you to our awesome software design documentation template, let’s take a quick look at what exactly is a software design document and what are the things one needs to include in these documents.
What is a Software Design Document? (Definition)
A software design document (also known as a software design specification or technical specification documents) is a written report of a software product’s design, describing its overall architecture. Such design documents are usually written by software designers or project managers and are given to the software development team to give them an overview of what needs to be built and how.
A software design document helps to ensure the design specs of the software are understood and it’s clear to all. It specifies what is possible with the product and how it can be accomplished.
Read more: What is a Software Requirements Document
Why are Software Design Documents Important?
Software design documents are an important way of looping everyone into the process who is involved in the product. It is for everyone to understand what is possible, what is not possible, and the system that will be designed.
Design documents are created to coordinate efforts of a large team, give them a stable reference point, and describe all parts of the software and how they will operate.
 It assures that the product is built to meet the needs and is on par with what was agreed upon prior to the inception of the product/software.
It assures that the product is built to meet the needs and is on par with what was agreed upon prior to the inception of the product/software.
Software design documents not only help others understand your system and provide documentation for future projects, but it also forces you to think through the entire system architecture.
This ensures you go through every possible roadblock or challenge you might face, thereby exposing all gaps in your thinking.
Now that you know the importance of creating a software design document, let’s explore what one needs to include in a software design document in order to make it competent.
What You Should Include in Your Software Design Document (SDD)?
Having a clear SDD is crucial for any software development effort, regardless of size. It keeps everyone informed and minimizes confusion later on. Here’s a breakdown of the essential elements for each section of your SDD:
1. Introduction
The introduction sets the stage for your Software Design Document (SDD). It should explain the purpose of the document, the scope of the project, and the intended audience. This section is essential for ensuring everyone involved understands the goals and boundaries of the document. Clearly outline the objectives of the SDD and why it is crucial for the project’s success. It should also include references to any other documents related to the project, like requirement specifications.
2. Project Overview and Goals
In the project overview, provide a high-level summary of the project. Describe what the software is intended to do and the problems it aims to solve. List the primary goals and objectives, highlighting the key features and functionalities. This section should also outline the project’s timeline, including major milestones and deliverables. A well-defined project overview helps align all stakeholders and sets clear expectations.
3. System Functionality
System functionality delves into the specific features and functions the software will offer. This section should list all the functionalities, often broken down into modules or components. For each functionality, provide detailed descriptions, user stories, or use cases to illustrate how users will interact with the system. Make sure to cover both primary and secondary functionalities, ensuring a comprehensive understanding of what the system will do.
4. Architectural Design
The architectural design section provides a blueprint of the system’s structure. This includes high-level diagrams, such as block diagrams, that show the main components and their interactions. Describe the chosen architecture (e.g., client-server, microservices) and justify why it is suitable for the project. Include details about data flow, key components, and how they interconnect. This section is critical for developers to understand how the system is built and how different parts communicate with each other.

5. Detailed Design
Detailed design breaks down the architectural components into finer details. Each module or component should have its own subsection, explaining its purpose, functionalities, and internal workings. Include class diagrams, sequence diagrams, and other relevant technical drawings. Describe the data structures, algorithms, and any design patterns used. This section should provide enough detail for developers to implement the system without ambiguity.
6. User Interface (UI) Design
User Interface (UI) design focuses on how the software will interact with users. This section should include mockups, wireframes, and layout designs of the user interface. Describe the navigation flow, screen layouts, and user interactions. Highlight the design principles followed, such as usability and accessibility standards. This section ensures that the final product will be user-friendly and intuitive.
7. Error Handling and Recovery
Error handling and recovery are crucial for building robust software. This section should outline how the system will handle errors and unexpected situations. Describe the types of errors that can occur and how the system will detect, log, and recover from them. Include strategies for both client-side and server-side error handling. Discuss fallback mechanisms, retries, and user notifications. Ensuring thorough error handling and recovery planning enhances the software’s reliability and user experience.
Now that you know the importance and elements of a software design document, it’s time to put that information to test by learning how to create one.
How to Create a Software Design Document?(SDD)
A well-crafted software design document (SDD) serves as the cornerstone of any successful software development project. It acts as a blueprint, meticulously outlining the technical roadmap for your project. This comprehensive guide will equip you with the knowledge and steps to create an SDD that effectively bridges the gap between conception and development.
Step 1: Define the Project and Audience
Before diving headfirst into the technical nitty-gritty, a software design document (SDD) needs a solid foundation. That foundation is built in step one: defining your project and its audience. This might seem simple, but it sets the stage for clear communication and a well-focused document.
What is the Project?
In this first step, you’re outlining the overall structure of the house – its purpose, size, and basic layout. Here’s what you need to nail down:
- Project Name and Description: Give your project a clear and concise name. Briefly describe what the software will do and the problem it solves.
- Features and Functionality: List the key features your software will have. This is a high-level overview, not an exhaustive list of every button and function.
- Non-Goals: Just as important as what the software will do is what it won’t do. Are there features outside the scope of this project? Mentioning them here prevents confusion later.
Who Needs This Information?
An SDD isn’t just for coders. It serves a variety of audiences, so understanding who will be reading it helps tailor the content. Here are some common audiences:
- Developers: These are the folks who will build the software. They need a clear understanding of the technical aspects.
- Project Managers: They keep things on track. The SDD helps them estimate timelines and resource needs.
- Clients or Stakeholders: They might not be technical, but they need a general understanding of what’s being built.
Tailoring the Tone
Knowing your audience allows you to adjust the writing style. For developers, you can use more technical jargon. For clients, keep it clear and concise, focusing on the software’s benefits.
Here’s an example to illustrate:
- Project Name: “Budget Tracker”
- Description: “A mobile app to help users track their income and expenses.”
- Features: Adding income and expense entries, categorizing transactions, generating reports.
- Non-Goals: This is not a full-fledged accounting program. It won’t connect to bank accounts or generate tax reports.
Step 2: System Architecture
Step 1 of your software design document (SDD) outlines the functionalities and goals of your software (requirements). Step 2, system architecture, dives deeper into how those functionalities will be achieved. It essentially defines the building blocks of your software and how they’ll work together. Here’s a breakdown of how to tackle system architecture in your SDD:
- Choose an Architectural Style:
Think of architectural styles as pre-defined blueprints. Here are common options:
- Monolithic: Everything is built as a single, tightly-coupled unit. This is simple for small projects but can become complex and slow for larger applications.
- Microservices: The software is broken down into smaller, independent services that communicate with each other. This allows for easier maintenance and scaling but requires more upfront planning.
- Client-Server: A central server handles data and logic, while separate clients (like a phone app) interact with it. This is common for web applications.
The best style depends on your project’s size, complexity, and future needs.
2. Identify System Components:
These are the individual parts of your software that work together to achieve its functionalities. List these components and their specific roles. Here are some common examples:
- User Interface (UI): How users interact with the software (e.g., login screen, product list).
- Database: Stores the software’s data (e.g., user information, product details).
- Business Logic: The core functionality of the software, handling calculations and processing data.
- External Services: Any connections to other software systems your application relies on (e.g., payment gateway).
3. Create a System Architecture Diagram:
Think of this as a visual representation of how the components connect. Use a simple diagramming tool to show these components as boxes or shapes, with arrows indicating data flow between them. Explain how data moves between components. This clarifies how user actions trigger changes in the database, how the business logic processes information, and how the UI displays results.
4. Document Key Design Decisions:
Did you choose a specific database technology or communication protocol between components? Briefly explain these decisions and the reasons behind them. This helps with future maintenance and team understanding.
Focus on clarity. Avoid excessive technical jargon and provide enough detail for everyone to grasp the overall structure.
Step 3: Deep Dive into Components
Step 2 gave you a high-level view of your system’s architecture. Now, Step 3 dives deeper into the nitty-gritty: the individual components that make everything work. Think of these components as the building blocks of your software.
Why Deep Dive?
This step is essential because it forces you to analyze every aspect of each component. By clearly defining them, you can:
- Catch problems early: Identifying potential issues in each component early on saves time and headaches later in development.
- Smooth development: A clear blueprint for each component helps developers understand their tasks and work more efficiently.
- Team alignment: Having a detailed breakdown ensures everyone on the team is on the same page about how each component functions.
What to Include in Your Deep Dive
For each component, consider these details:
- Component Name: Keep it clear and short, reflecting its purpose (e.g., “LoginFunctionality”, “ProductSearch”).
- Description: Explain what the component does in easy-to-understand language. No technical terms unless absolutely necessary.
- Responsibilities: List all the specific tasks this component is in charge of. Be as detailed as possible. Here’s an example for a “LoginFunctionality” component:
- Verifying username and password entered by the user
- Generating and displaying error messages (e.g., “Invalid username” or “Incorrect password”)
- Maintaining the user’s login session
- Inputs: What information does the component receive? This could be user input in a form, data from a database, or signals from other parts of the system.
- Outputs: What does the component produce? This could be anything from displaying information on the screen to sending data to another component for processing.
- Dependencies: Does this component rely on other components to function? If so, list them here. For instance, “LoginFunctionality” might depend on a “UserDatabase” component to check user credentials.
- Interfaces: How does the component interact with others or the user? This could involve defining APIs (functions used by other components) or describing how it interacts with the user interface (UI).
Bonus Tips:
- Use Diagrams: Visual aids are your friend! Consider flowcharts or UML diagrams to illustrate data flow and component interactions.
- Maintainability Matters: Design components with future changes in mind. Loose coupling (minimizing dependencies) makes updates easier.
- Review and Refine: Don’t be afraid to revise your component design. Get feedback from other developers and iterate as needed.
Step 4: Data Flow and Management
Let’s talk about the heart of your software: its data! In this step, you’ll map out how information travels through your system and how it’s stored and protected.
What to Include:
- Data Sources: Identify where your data comes from. This could be user input, external databases, files, or even sensors.
- Data Types: Specify the different types of data your software handles. Examples include text, numbers, dates, images, or even complex objects.
- Data Flow: This is the key part! Draw a diagram (flowchart or similar) that shows the journey of each data type. Here’s what to include:
- Start Point: Where does the data enter the system? (e.g., user form, file upload)
- Data Processing: How is the data transformed or manipulated? (e.g., calculations, formatting)
- Data Storage: Where is the data kept? (e.g., database, in-memory cache)
- Data Output: How is the data used or presented? (e.g., displayed on a screen, saved to a file)
- Data Validation: Explain how you’ll ensure the data entered is accurate and complete. This might involve defining data formats, setting up range checks, or using error messages.
- Data Persistence: How will data be saved and retrieved after the software is turned off? This usually involves databases or file systems.
- Security: How will you protect sensitive data? Consider encryption, access controls, and user authentication.
This is just a high-level overview. The complexity of your data flow section will depend on the size and features of your software.
Step 5: User Interface (UI) Considerations (if applicable)
Not all software applications require a fancy user interface (UI). If you’re building a program that runs silently in the background or interacts with other machines, you can skip this step. But for applications with a visual interface users will interact with, this section is crucial. Here’s what to include in the UI Considerations section of your software design document (SDD):
- Target Users and Needs
- Who will be using your software? Are they tech-savvy or beginners? Will they be using a desktop computer, mobile device, or something else?
- What tasks will they be trying to accomplish? Understanding user goals helps design an interface that makes those tasks easy and efficient.
- UI Style and Layout
- Will your application have a simple, clean interface or a more complex, feature-rich one? Consider the target audience and the overall purpose of the software.
- How will the screens be laid out? Will there be a main menu with options, a series of steps, or a single screen with all functionalities? Sketch some wireframes (basic screen layouts) to illustrate your ideas. There are many free wireframing tools available online.
- User Interaction Elements
- What elements will users interact with? This could include buttons, menus, text fields, checkboxes, and more.
- How will these elements function? Be specific about what each element does when clicked, tapped, or interacted with.
- Consider accessibility. Can users with disabilities (visual impairments, motor limitations) easily use your interface?
- Information Display
- What information will be displayed to the user?
- How will this information be presented? Will it be in text, tables, charts, or a combination?
- Focus on clarity and conciseness. Users should be able to find the information they need quickly and easily.
- Error Handling
- What happens if a user makes a mistake? Will the software display clear error messages explaining the problem?
- How can users recover from errors? Can they easily undo an action or go back a step?
If applicable, you can include a section on the desired look and feel of the UI. This could include color schemes, fonts, and overall visual style.
Step 6: Wrap-Up: Testing, Deployment, and Beyond
This final step focuses on the processes after the initial design. We’ll ensure the quality of your software, deliver it to the users, and plan for its future development.
Testing: Ensuring Functionality
Similar to checking plumbing and electricity in a house, testing verifies your software works as intended. Here’s what we’ll test:
- Everything: All core functionalities, user interface elements (if applicable), and how the software behaves under various conditions (high user load, low memory).
- Who Tests? Ideally, a dedicated Quality Assurance (QA) team with a fresh perspective finds issues users might encounter. If no separate QA team exists, developers can still conduct their own tests.
- Testing Types: Many testing methods exist, including:
- Unit testing: Examining individual software parts in isolation.
- Integration testing: Ensuring different parts work together flawlessly.
- System testing: Verifying the entire software meets project requirements.
- User Acceptance Testing (UAT): Having real users try the software and provide feedback.
Testing is an iterative process. We’ll identify bugs (errors), fix them, and then retest to ensure everything functions correctly.
Deployment: Delivering the Software
Once confident in the software’s quality, it’s time for users to access it! Here’s the deployment process:
- Deployment Environment: We’ll choose where the software runs: individual computers, a server accessible online, or a cloud platform.
- Packaging: We’ll create a file or installer for users to download and run to set up the program.
- User Training/Documentation: Complex software might require user guides, tutorials, or training videos to help users learn its functions.
Beyond the Launch: Maintenance and Future Updates
Software is rarely a finished product. User interaction might necessitate bug fixes, feature updates, or adapting to new technologies. This section covers how we’ll handle these situations:
- Maintenance: This involves fixing bugs reported by users and addressing any performance issues.
- Updates/New Features: Based on user feedback or changing needs, we might create new features or improve existing functionalities. Here, the design document can be revisited to reflect these changes.
- Version Control: As the software evolves, it’s crucial to keep track of different versions. This allows us to revert to a previous version if needed or easily identify what changed in a particular update.
By incorporating these steps your software design document becomes a comprehensive guide for not just creating the program, but also guaranteeing its quality, delivery, and future development.
Read more: The Best Online Software Documentation Tools
Key Benefits of Creating Your Software Design Document with Bit.ai
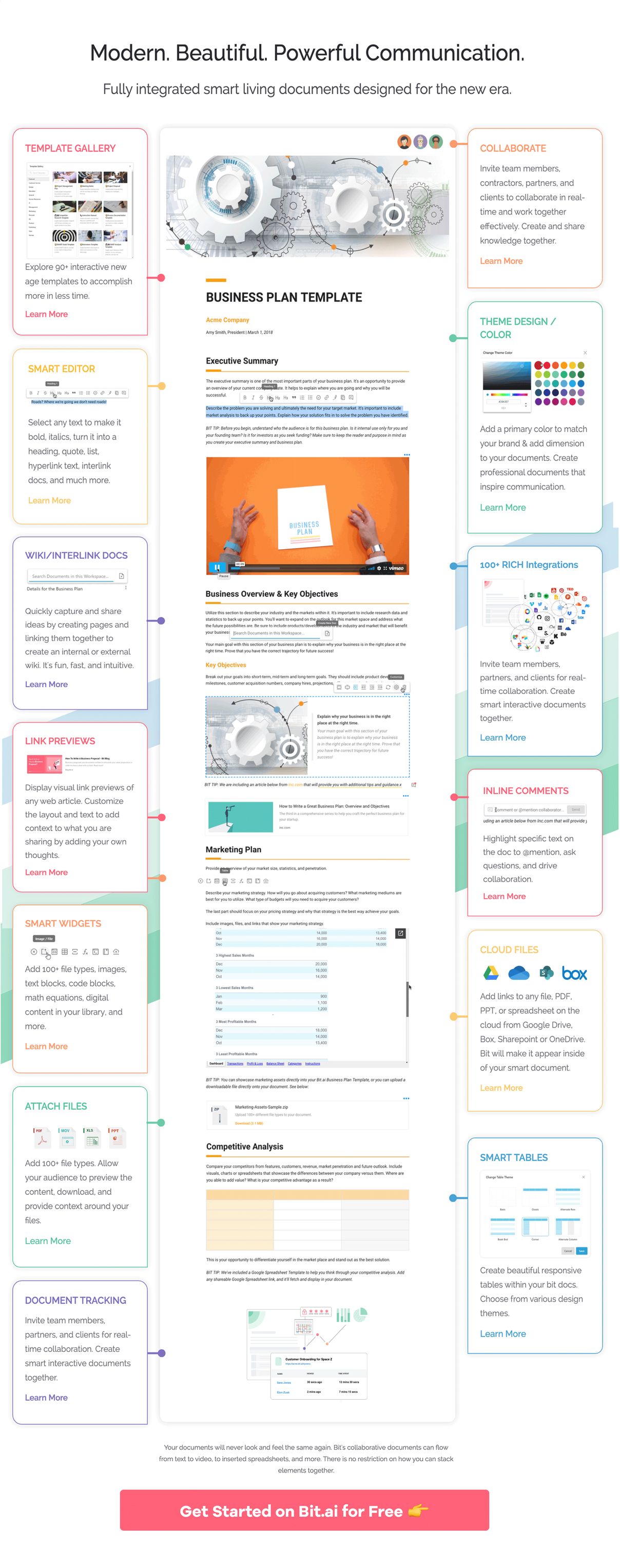
For creating software design documents, you need a proficient tool that can help you create, share, and collaborate with stakeholders and get work done efficiently. This is where Bit comes in!
Bit.ai is new-age software documentation and knowledge management tool that helps teams to collaborate, share, track, and manage all company knowledge in one place. Bit documents, unlike your standard Word & Google Docs, are interactive. This means developers can easily add code blocks to a document with a single click!

Whether your team is creating software design documentation, technical specs, training manuals, best practices, client support material, etc. they can easily add code blocks and embed snippets of GitHub Gists and Pastebin code directly into a Bit document. It’s a smart way to add context to the code snippets you are sharing.
Collaborate with Developers, Product Team, and Clients
Multiple people can simultaneously collaborate on a Bit smart document in real-time. It’s a great way for software developers to handle different aspects of the software together under a single roof.
Bit’s sleek, minimal, and distraction-free editor makes a great tool for documentation. You can bring all the important stakeholders on a common document and make sure everyone knows what is agreed upon.
Distraction-Free and Quick Documentation
The best part is Bit’s support for Markdown, which allows developers to quickly create and format text without any distractions.
Once you are done creating your documents, you can easily export them as PDFs, Word files, Markdown, and much more. Markdown is supported by GitHub and other software development tools, making it easy to share the work you do inside of Bit with other platforms.
Keep Software Documents Safe and Secure
Bit allows users to manage permissions and information access that suits their organizational needs. It supports features like document tracking, password protection, access restrictions, etc. that help keep your important company information safe.
This means that all your software documents are only accessible to those who have been given access to it.
Guest Access, Client Portals & Data Rooms
Bit allows you to add guest access into workspaces! This means that your workspaces filled with ‘software related documents’ or really any type of documents can be easily be shared with those outside of your organization. These portals allow you and your team to create and share important material for client projects, knowledge bases, training, and much more! Here are just some of the advantages:
- Information and files aren’t shared and communicated across messy email chains.
- The easiest way to search across the content in multiple documents with Bit’s smart search functionality.
- Requires user invitation and login in order to access the material.
- Allows your audience to add comments, @mentions, and communicate in one place with your team.
Guest access is a smarter way to share complex and private documents with that outside of your organization!
Work with Your Favorite Apps!
We recommend that developers use video recording tools like CloudApp and Loom to bring their video screen sharing tutorials directly into their software design documents.
It’s a smart way to share screens and provide direction to your team, future employees, and clients you’re working with. Bit works with these two applications along with 100+ other integrations to make sure your technical documentation brings in various types of digital content.
Recommended power links and files you can add to your software design documents are:
- Any weblink
- GitHub
- PDFs, PowerPoint in Google Drive/OneDrive
- Google Sheets, OneDrive Excel, Airtable
- YouTube, Vimeo
- Social Media posts
- Draw.io & Lucidcharts
- InVision, Framer, Figma
Bit provides a common workplace for software developers to collaborate, document, share their knowledge, brainstorm ideas, store digital assets, and innovate together. The best part is that this knowledge is safely secured in your workspaces and can be shared (or kept private) with anyone in your organization or the public!
Here are some of the main benefits of using Bit:
- Collaborate in real-time
- Interlink your software design document and other documents.
- Create fully responsive documents.
- Create software design documents that are only visible to yourself or your colleagues.
- Track engagement on shared software design documents with customers, partners, etc.
- Embed your software design documents onto any website.
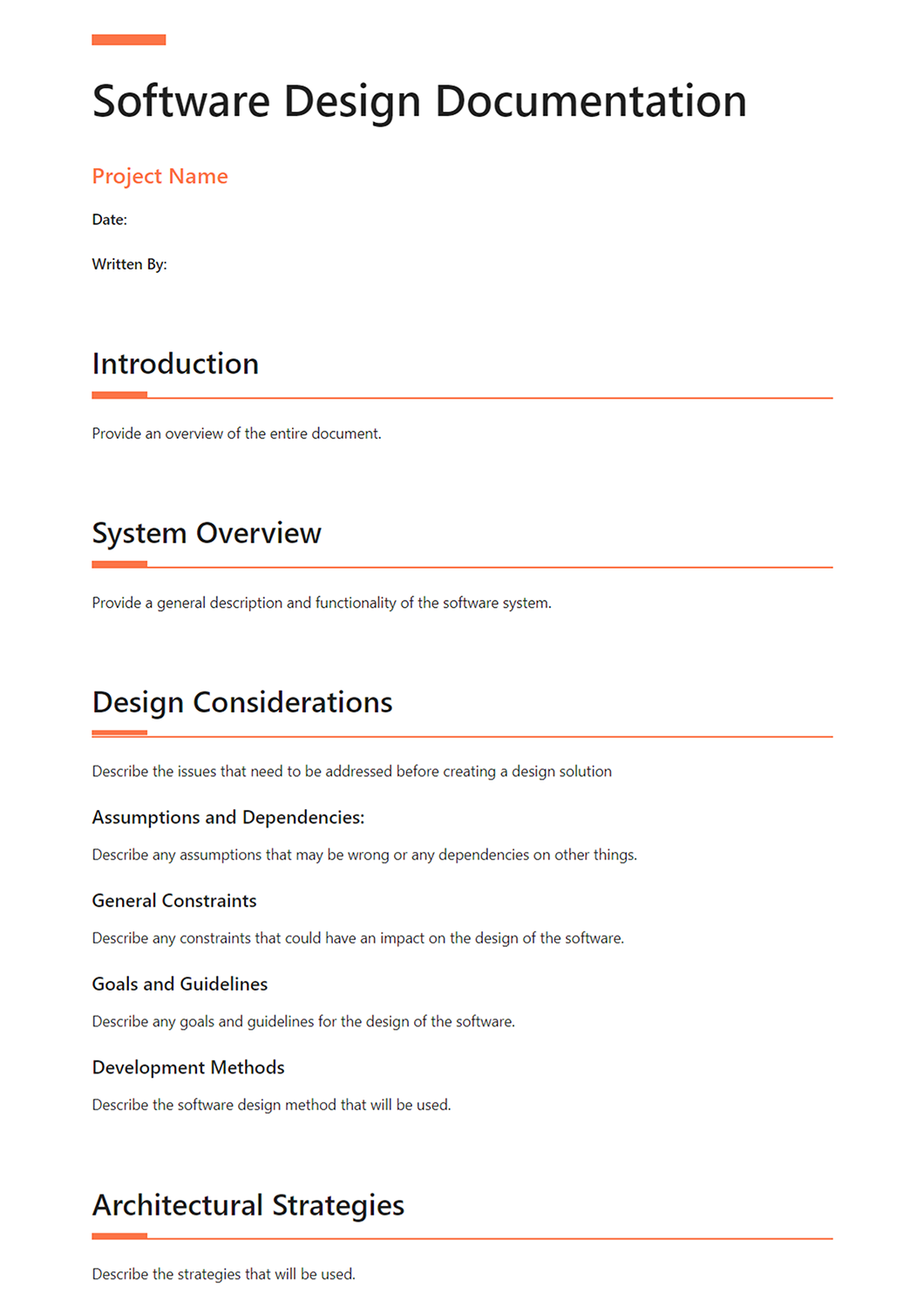
Software Design Documentation Template
To make the process of creating your software design document easier, we have created a ready-made software design document template for you! Check it out below:
How to Create Software Design Documentation Templatewith Bit
The process of creating a software design document on Bit is insanely easy! Just follow these four simple steps to create a software design document quickly:
Step 1: Create a Bit Account
Go to the home page of Bit.ai and click on ‘Get Started for Free’ or ‘Sign Up’ to get started. Enter your email address to sign up. Once in, you can create your personal profile.
Step 2: Create a Workspace
Workspaces are where the work gets done. Click on the ‘Create Workspace’ button on the right. A popup will show up prompting you to add a name for your new workspace. You can create a workspace around a team, department, large project, client, partner, etc.
Inside each workspace, you can create an unlimited amount of Bit documents and access your content library (storage area for all of your digital assets – web links, files, cloud files, rich embeds, etc.).
Step 3: Add Team Members
Bit allows your team members to collaborate in real-time and get work done. Collaboration starts at the workspace level.
You create private workspaces by default. However, you can invite others to join you inside of a workspace and collaborate together with the knowledge, projects, documents, and content inside of the workspace to collaborate with you.
Step 4: Create Your Desired Document
Once you are in the workspace, click on the ‘Create New’ button. Select ‘From Template’ in the dropdown.
A pop up will display allowing you to select a template from the gallery. In the search box on the top left corner, you can search for “software design template.” Once your desired template pops up, click on it and click on the “Use Template” button on the bottom right corner.
That’s it! Your software design document is ready for use!
Few more documents templates you might be interested in:
- Instruction Manual Template
- Status Report Template
- API Documentation
- Product Requirements Document Template
- Software Requirements Document Template
- UX Research Template
- Issue Tracker Template
- Release Notes Template
- Statement of Work
- Scope of Work Template
🎥Watch this video to learn more👇
Over to you!
Creating software design documents can be a long and tedious job but it doesn’t have to be. When you have a fast and robust documentation tool like Bit, you can create awesome software documents in a jiffy and make sure that everyone is on board with everything that is being documented.
No more confusion and chaos of back and forth emails! With Bit, you can easily create, store, share, and track all your documentation in one location.
By providing a centralized location to all project stakeholders, Bit does an amazing job of bringing your team together and minimizing chances of confusion and misinterpretations.
If you have any questions about the software design template above or want to learn how Bit can help your business succeed, tweet us @bit_docs right away!
Further reads:
- Software Development Process: Steps To Follow!
- Design Brief: What is it & How to Create One that Works?
- Technical Report: What is it & How to Write it? (Steps & Structure Included)
- Technical Description: What is it & How to Write it? (Steps Included)
- Test Plan for Software: What, Why, and How to Write It?
- Top 11 Code Editors for Software Developers
- Software Product Development: A Comprehensive Guide
- How to Create API Documentation in Minutes?
- What is UX Strategy? A Complete Guide To Success!

Related posts
About Bit.ai
Bit.ai is the essential next-gen workplace and document collaboration platform. that helps teams share knowledge by connecting any type of digital content. With this intuitive, cloud-based solution, anyone can work visually and collaborate in real-time while creating internal notes, team projects, knowledge bases, client-facing content, and more.
The smartest online Google Docs and Word alternative, Bit.ai is used in over 100 countries by professionals everywhere, from IT teams creating internal documentation and knowledge bases, to sales and marketing teams sharing client materials and client portals.
👉👉Click Here to Check out Bit.ai.