As someone wise once said, ‘In code, we trust.’ But what about ‘In Chrome extensions, we thrive!’ Ever imagined effortlessly debugging your code or transforming your browser into a coding platform? Chrome extensions for developers are like a mini-app for your browser, adding extra features or functions.
Think of it as a toolbox for customizing your online experience. For example, Grammarly is a Chrome extension that proofreads your writing as you type. Curious if your favorite is on the list. Or are you missing out on an amazing extension? Let’s uncover these digital secrets together in this blog – after all, who said debugging can’t be fun? Join us on a journey through the 19 Chrome extensions for developers, where knowledge is the ultimate power!
How Do Chrome Extensions Work?
In the tremendous digital world, where the browser serves as our window to the web, Chrome extensions stand as helpful assistants, quietly enhancing our online experiences. The tale of Chrome extensions began in the early 2010s when Google introduced this exciting feature to enhance the capabilities of its Chrome browser. They are small software programs that customize the browsing experience, adding functionalities and modifying web content. But how do these little tools work their magic? Let’s move on this journey through the inner workings of Chrome extensions.
1. Installation
Installing a Chrome extension is as effortless as flipping a switch. Think of it like decorating your browser with digital ornaments. Head to the Chrome Web Store, find your desired extension, and with a simple click on “Add to Chrome,” you enter a new era of functionality. It’s like inviting a friend over; the extension seamlessly integrates into your browser family. Once welcomed, it quietly resides near your address bar, ready to assist. But have you ever wondered about the magic that unfolds during this process? The browser fetches the extension’s code, integrating it into your Chrome experience.
2. Access
Now that your extension has settled in, it’s time to understand how it interacts with the pages you visit. Extensions, like virtual assistants, gain access to specific websites based on their purpose. This is akin to granting privileges – think of it as allowing your fitness app access to your step count. For instance, an ad blocker extends its influence to every webpage, tirelessly shielding you from intrusive ads. It’s fascinating how these digital companions navigate the vast internet landscape, selectively intervening when needed. But how does this tailored access come about? Chrome extensions employ a system of permissions, ensuring they only step into relevant spaces.
3. Developer Tools
Behind the scenes, developers use powerful tools to craft these extensions. Think of them as architects designing a skyscraper. Chrome provides a set of Developer Tools, a virtual construction site where developers mold their creations. This toolkit includes debugging instruments, performance analyzers, and various resources to ensure your extension operates seamlessly. It’s like a workshop where lines of code are transformed into functional tools. Ever wondered about the brains behind your favorite extensions? These developers navigate the intricate functioning of APIs and frameworks to enhance your browsing experience.
4. Configuration
Extensions, much like your wardrobe, are adjustable to fit your preferences. Head to the extension icon, right-click and enter the world of configurations. Here, you can twist settings, personalize functionalities, and make the extension your own. Whether adjusting ad-blocking intensity or customizing shortcuts, the power lies in your hands. But how often do we explore these configuration options? Utilizing the full potential of an extension involves understanding these settings transforming it from a passive tool to a dynamic, personalized companion.
5. Usage
Imagine you’re knee-deep in a research project, and suddenly, you wish you had a quick way to check the thesaurus without leaving your browser. Enter Chrome extensions! These add-ons are like magic buttons, ready to perform specific tasks with a single click. From language translation to ad-blocking, the possibilities are boundless. How do they manage all these tasks? Chrome extensions are built using HTML, CSS, and JavaScript, interacting seamlessly with the browser’s functionality.
Have you ever wondered how these extensions don’t slow down your browser? The secret lies in their ability to run in the background, subtly influencing your web experience without controlling resources.
6. Testing
Behind every smoothly functioning extension lies a detailed testing process. Developers engage in debugging and refinement to ensure their creation seamlessly integrates into the user’s browser. Imagine if an extension crashed every time you tried to use it – not the most pleasant experience, right? Testing ensures these digital tools function flawlessly.
Consider the ‘ColorZilla’ extension, a favorite among designers for picking colors from web pages. Before it became your color-picking confidant, it underwent rigorous testing to guarantee it never failed you when inspiration struck. Extensive testing ensures compatibility with various websites and avoids conflicts with other extensions.
7. Version Control
Have you ever noticed the seamless transition when updating your favorite extension? That’s version control at play, silently ensuring your digital experience remains smooth. Version control refers to managing the extension’s different iterations or versions. Developers use systems like Git to track changes, creating a lineage that documents the evolution of the extension over time.
For instance, consider the “Grammarly” extension. Its versions are like chapters in a book, each introducing recovery of a text and fixing bugs. When you install or update Grammarly, you’re swapping to a newer version – an improved manuscript that corrects previous errors and introduces a new document.
8. Updates
Updates breathe life into Chrome extensions, infusing them with vitality and relevance. They are the heartbeat of the digital entity, ensuring it stays in tune with the ever-evolving web ecosystem. Think of updates as the extension adapting to the latest trends, fixing security vulnerabilities, and embracing novel features.
Let’s take the “AdBlock” extension as an example. Its updates aren’t just about blocking ads; they add new shields to browsing. When you click that ‘Update’ button, you’re not merely refreshing your extension but protecting it against the relentless advances of online ads.
9. Security
As you explore the marketplace of Chrome extensions, security becomes a serious concern. Like any other software, extensions can be susceptible to vulnerabilities, potentially compromising your digital security.
But fear not; security in Chrome extensions is upheld through a rigorous vetting process. The Chrome web store, the official repository for these extensions, employs automated scans and human reviewers to ensure that submitted extensions meet stringent security standards. This detailed process minimizes the risk of malicious extensions sneaking into your browser.
Moreover, Chrome extensions operate in a sandboxed environment, meaning they have restricted access to your system and can only interact with the web pages you visit. This containment prevents them from meddling with your sensitive information or harming your device.
10. Removal
As your browsing needs evolve, so do the valuable extensions. The ability to remove an extension efficiently is as important as adding one. Chrome simplifies this process, ensuring your browser remains clutter-free and tailored to your current requirements.
Removing an extension is a straightforward task. Head to the Chrome menu, navigate to “More tools,” and select “Extensions.” Here, you’ll find a list of all your installed extensions, each with a convenient “Remove” button. Clicking this button bids farewell to the extension, freeing up valuable browser real estate.
Furthermore, Chrome offers a feature called ‘Extensions Sync.’ This allows you to sync your extensions across multiple devices, ensuring a seamless experience. When you remove an extension on one device, the change occurs across all your synced devices, providing a consistent browsing environment.
Did you know that as of 2023, the Chrome Web Store hosts over 137,345 extensions? That’s a digital ecosystem teeming with possibilities, each extension a unique offering to enrich your browsing journey.
Now that we’ve touched upon the crucial aspects of working on Chrome extensions let’s move on to the best ones for developers. These seemingly minor tools can transform your coding experience, and specific extensions stand out as indispensable in the development world. So, get ready and scroll down!
15 Best Chrome Extensions For Developers
Get ready to enter the development world with our curated list of the best Chrome extensions. From productivity boosters to debugging masters, these extensions are the secret to efficient coding. Whether you’re an expert developer or just starting, these tools are your gateway to a smoother coding experience. Ready to supercharge your workflow? Check out our handpicked selection and discover the extensions that could revolutionize your development journey.
1. ClickUp
ClickUp is your gateway to optimized project management. Smoothly integrating with your workflows, it transforms your Chrome browser into a command center. It’s like having a detailed task creation, time tracking, screenshot annotations, and note-taking – all from any open tab. Your projects are now centralized in a dynamic workspace accessible across devices in real-time.
It’s not just about features; it’s about revolutionizing your workflow. With ClickUp, the tedious task of switching between windows becomes a headache of the past. Boost your efficiency, eliminate unnecessary steps, and watch your development process reach new heights.
2. ColorPicker
Introducing ColorPicker, the master of chromatic wonders among the 15 best Chrome extensions for developers. ColorPicker is your best tool in the web design palette, effortlessly merging simplicity with power. It’s not merely a color picker; it’s a tool of creative control.
Think of it like a tool that transforms your Chrome browser into an artist’s canvas, allowing you to pluck colors from diverse websites and images with its built-in viewer. ColorPicker transcends boundaries, offering various features to elevate your designs — logos, posters, banners, and beyond. Its speed and simplicity are unmatchable.
Switch effortlessly between color formats — from the elusive hex codes to the intricate RGBA and HSLA values. ColorPicker’s best feature is the eyedropper, an elegant navigator through web elements, revealing their hex codes with a click.
3. Lorem Ipsum Generator
The “Lorem Ipsum Generator” Chrome extension is your creative companion in web development. True to its name, this extension isn’t just a text filler; it’s your go-to solution for diverse, meaningful default text added to your projects. Imagine effortlessly generating paragraphs of variable length, crafting titles, creating specific or random dates, and even manifesting realistic email and internet addresses – all with a few clicks or right from your context menu.
This extension doesn’t just serve default text; it’s a versatile tool, allowing you to configure your dummy data for mail and internet addresses. Edit your date format and let it surprise you with special dates or random selections. It’s your secret help for design checks and website testing, effortlessly adding life-like data to your creations.
Feather-light and devoid of external libraries or internet dependencies, the “Lorem Ipsum Generator” ensures that your focus remains on the art of development.
4. Wappalyzer
Discover the digital DNA of websites with the Wappalyzer Chrome extension, the detective for developers navigating the web. This tool explores the mysteries of the online world, revealing the software secrets hidden beneath the surface. Not just a CMS or framework detector, Wappalyzer is a tech profiler extraordinaire.
Ever wondered what powers your favorite websites? Wappalyzer is your virtual x-ray, exposing over a thousand technologies like programming languages, marketing tools, payment processors, CRM, and more.
Uncovering the technological process of any website – from content management systems to eCommerce platforms, web servers, JavaScript frameworks, and analytics tools this tool leaves no digital stone unturned.
5. IE Tab
Step into the time machine of web development with the “IE Tab” Chrome extension, and emulate Internet Explorer right from the comfort of your Chrome browser. Ever found yourself in the maze of manual IE testing, checking different IE versions like a developer acrobat? Well, IE Tab is your virtual Acrobat tool.
This extension harnesses the IE rendering engine, allowing you to test your website for IE6, IE7, IE8, or IE9 without the hassle of multiple installations. It’s a Windows-exclusive tool for now, but the wonders it unfolds!
- Create URLs that go into IE Tab with ease.
- Enter into enterprise deployments with Group Policy support.
- Feel the security of the old IE rendering engine.
- Edit Sharepoint documents as if they were meant to be edited, not just observed.
6. Ghostery
With 100+ million downloads worldwide, Ghostery stands tall among the 15 best Chrome extensions for developers, enhancing online privacy and browsing efficiency. This powerhouse extension is your one-stop solution for a safe, fast, and clutter-free online experience.
Ghostery’s bulk of features seamlessly ensures your digital security. First up, its robust ad-blocking functionality banishes pesky ads across websites, from YouTube to Facebook, enabling you to focus solely on the content that matters. Meanwhile, the anti-tracking component shields your data by substituting it with random values. Need to unblock a specific tracker? Ghostery grants you control.
The Never-Consent feature is magic, eradicating intrusive cookie pop-ups and signaling your privacy preferences to website owners. This functionality adds convenience to your browsing and acts as your dedicated privacy advocate.
7. Hiver
Hiver, a game-changer among Chrome extensions for developers, revolutionizes team collaboration and customer support directly within Gmail. Hiver, trusted by over 8000 teams, including industry giants like Canva and Flexport, simplifies complex tasks without additional software.
Managing shared inboxes is a breeze with Hiver. Assign, track, and collaborate on customer emails without missing a beat. The extension extends beyond emails, offering a comprehensive knowledge base to empower customers with self-service options. Real-time support is enhanced with integrated Live Chat, WhatsApp, and even Voice support.
Hiver’s brilliance lies in its features: loop in teammates effortlessly, receive Collision Alerts for speedy responses, and automatically assign emails for efficient teamwork. Collaborate seamlessly, track service metrics, and enhance customer satisfaction with personalized responses. Hiver integrates smoothly with apps like Asana, JIRA, Salesforce, Slack, and Zapier, providing a holistic solution.
In a nutshell, Hiver combines the power of a helpdesk with Gmail’s simplicity, ensuring your team delivers top-notch customer experiences effortlessly.
8. Window Resizer for Developers
Meet your new productivity partner: Window Resizer for Developers. This extension transforms your development environment by effortlessly resizing and repositioning your browser windows. Imagine effortlessly adjusting your window to fit the exact specifications you need. With a simple click on the toolbar popup UI, you get access to 20 predefined layouts – each a personalized canvas for your coding.
But wait, there’s more! Need a layout as unique as your code? Click the “Add a new layout” button, and a new world opens up. Drag and drop your desired dimensions within the orange canvas, hit “Save,” and – your custom layout takes center stage in the popup UI.
No more wrestling with windows to get that perfect setup. Whether you work with precision or are a creative soul seeking the ideal canvas, Window Resizer is your help for a smooth development experience.
9. Usersnap
This Chrome extension isn’t just another tool; it’s your virtual partner for conquering bugs and perfecting user experiences. It assists in effortlessly capturing your screen, adding annotations, and sending feedback directly within your browser. That’s Usersnap’s first superpower—”In-Browser Screenshots.” It’s like having a magnifying glass for browser-specific glitches.
But hold on, there’s more. Use it for User Acceptance Tests (UAT) and a bridge for smooth design and development feedback. Major league players like Microsoft and Canva swear by it, integrating seamlessly with Jira, Slack, Zapier, WordPress, and Intercom—making it your all-in-one solution.
And the magic doesn’t stop there. No-Code Installation means zero hassle; pop in the extension, and you’re ready. Collaborate effortlessly with your team, tracking each task and adding labels, attachments, and comments—because superheroes work best when they team up.
10. Session Manager
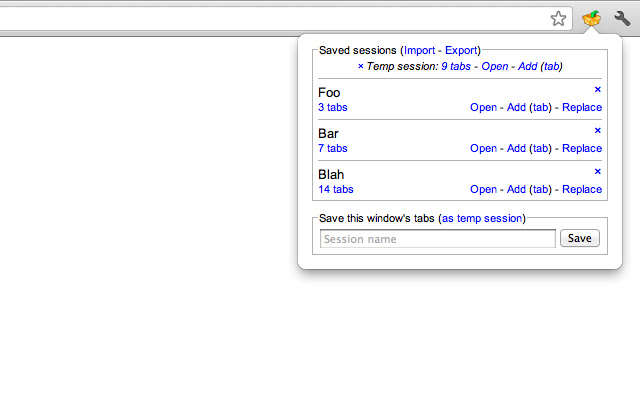
 This productive tool effortlessly saves, updates, removes, and restores sets of tabs with just a click. Imagine creating daily routines with morning, afternoon, and evening sessions or easily grouping pages of common interest like News, Financial, Technological, and Social.
This productive tool effortlessly saves, updates, removes, and restores sets of tabs with just a click. Imagine creating daily routines with morning, afternoon, and evening sessions or easily grouping pages of common interest like News, Financial, Technological, and Social.
Session Manager is your digital assistant, simplifying the chaos of open tabs. Need to revisit those valuable pages discovered during research? Click on the extension icon, and your tabs are saved. Give your sessions meaningful names for easy identification later.
Session Manager won’t just move tabs from one group to another and won’t cherry-pick select tabs from a saved session. Yet, the silver lining? You can effortlessly add new tabs to existing groups. Import and export sessions with ease, though; there is no cloud sync feature here.
Session Manager keeps it refreshingly simple in a world of complex choices, fulfilling your tab-taming needs.
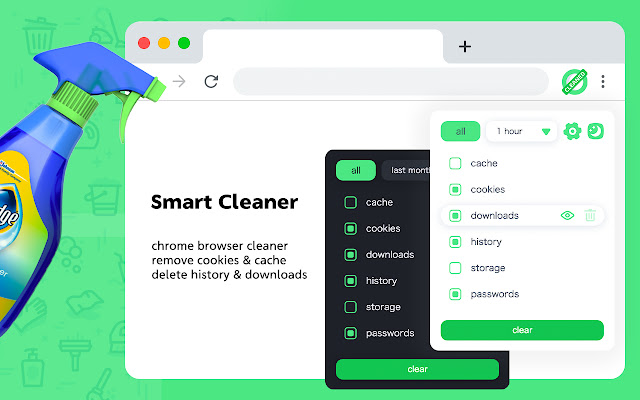
11. Clear Cache

Simplify your development journey with the “Clear Cache” Chrome extension, a game-changer among the 15 best Chrome extensions for developers. No more confirmation dialogs or irritating pop-ups—just a simple cache-clearing experience.
This extension puts you in control, allowing customization of your data usage. Choose what and how much you clear, from App Cache to WebSQL and everything in between. It’s not just about cookies; you can wipe out specific data for particular domains or globally.
The “Clear Cache” extension understands the developer’s need for efficiency. Whether it’s wiping the slate clean or targeting specific elements, this tool empowers you to manage your digital footprint effortlessly. Say goodbye to unnecessary clutter and hello to a smoother, more personalized development process.
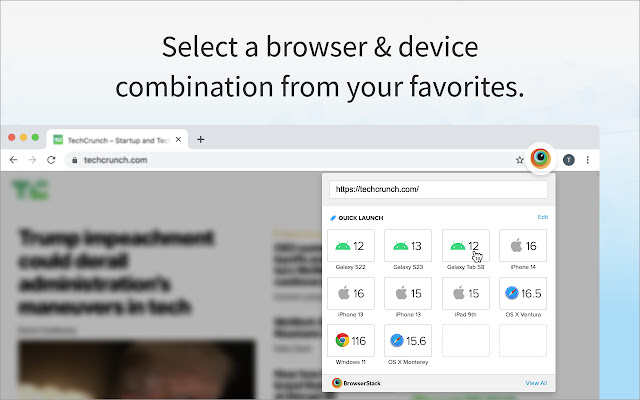
12. BrowserStack

Enter cross-browser testing with the BrowserStack Quick Launch Extension. With BrowserStack, you’re effortlessly launching test sessions across 12 browsers, minimizing that annoying browser-switching dance. The importance? It ensures your creations shine consistently across diverse browsing platforms.
Installation is simple — clicking on the BrowserStack logo transforms your extension toolbar into a testing machine. Select your desired browser-device combo, and your webpage will be live for inspection. The extension holds BrowserStack’s Dev Tools, allowing you to scrutinize page behavior under real user conditions. Catch bugs on the spot, simplifying your debugging process. Just a heads-up: this extension’s VIP pass requires a BrowserStack account.
13. Lightshot

This Chrome extension isn’t just about capturing screenshots; it’s a visual storytelling hub. With a mere click, Lightshot allows developers to pinpoint and capture any section of a web page, adding a layer of efficiency to communication. The ability to annotate these screenshots transforms them into a dynamic tool for illustrating design elements, troubleshooting, or conveying intricate concepts.
Imagine the collaboration it fosters – no more lengthy explanations or convoluted email threads. Lightshot thrives in simplifying the complex. It’s not just about capturing pixels; it’s about capturing ideas and sharing them effortlessly. This extension isn’t an addition; it’s an enhancement to your development workflow. For a developer exploring the complexities of web projects, Lightshot is that reliable assistant, always ready to articulate your thoughts visually. In a world of codes and algorithms, this extension is the visual language that brings your development visions to life.
14. Marker.io
Are you tired of the hassle that comes with bug reporting and testing? Well, Marker.io is your pass to faster bug reporting. Integrate it with your favorite bug reporting tool – Jira, Asana, Trello, or others – and witness the magic unfold. Capture, highlight, crop, fill in the form, and more! Your ticket is created without ever leaving your website.
Worried about impressing your developers? Marker ensures they’ll love you. The tickets generated come loaded with technical metadata and console logs, helping developers to recreate and resolve any issue.
The forms in Marker are a dream. Connected deeply to your issue tracker, they mirror ticket fields, leaving no room for missing information. Need custom forms? No problem. Customize visible fields for your team, guests, and clients, keeping sensitive information secure. Try it with a 15-day free trial. Plans start at just $49 a month – invest in smoother development processes!
15. CSS Viewer
When navigating the web development landscape, the CSS Viewer Chrome extension emerges as a tool for developers keen on understanding the styling secrets of a webpage. Originally started by Nicolas Huon as a Firefox add-on, this tool has easily transitioned into the Chrome ecosystem, enriching the developer’s toolkit.
Accessing CSS Viewer’s power is easy – a single click on the toolbar icon and a hover over any webpage element presents the CSS properties for inspection. This open-source gem is also available on GitHub.
Privacy-conscious developers can breathe easy as CSS Viewer accesses history and website data only for optimal functioning, steering clear of any data collection concerns. However, it comes with challenges; it won’t play nice with pre-installed tabs or the Google Chrome store.
But wait, the coding adventure doesn’t end here! If you’re hungry for more tools to amplify your developer toolkit, don’t miss our next section. We have a bonus round of Chrome extensions to take your skills to the next level. The journey continues – click ahead and explore the extras in our next chapter. Keep the momentum going!
3 Bonus Extensions That Developers Will Love!
Want to enhance your productivity more? Here we are with our bonus extensions. In this fast-paced environment, optimizing your workflow is non-negotiable. That’s where these extensions come in. But why settle for just one when we’ve curated a list of three game-changers? Read on to boost your development journey.
1. Elink – Bookmark Manager
 Elink.io, a revolutionizer among Chrome extensions for developers, transforms bookmarking into an art. Seamlessly integrated, it changes the boring task of saving and organizing links into an interesting experience. With over 70,000 daily users, Elink.io allows you to bookmark and curate easily.
Elink.io, a revolutionizer among Chrome extensions for developers, transforms bookmarking into an art. Seamlessly integrated, it changes the boring task of saving and organizing links into an interesting experience. With over 70,000 daily users, Elink.io allows you to bookmark and curate easily.
You can effortlessly curate content, add custom images, edit titles, and bundle links together with a click of the elink logo. Its versatility extends beyond personal use; Elink becomes your go-to tool for crafting visually stunning Gmail newsletters, HTML email newsletters, website content, and more.
Choose from modern templates for your visual bookmarks, with real-time editing ensuring your curated content is always up-to-date. Dive into analytics, tracking engagement, referral sources, and audience location. Elink doesn’t impose limits; create unlimited elinks effortlessly.
From articles to videos, Google Docs to PDFs, Elink empowers you to bookmark and share anything with a weblink. It’s not just a bookmarking tool; it’s a creative space where the ordinary becomes extraordinary. So, Elink is a must-have for developers seeking simplicity with a touch of artistic flair.
2. WhatFont
This stellar Chrome extension is a font detective, swiftly solving the mystery behind fonts used on any website. Imagine a tool that spills the beans on the font family, size, weight, and color with a simple cursor hover – that’s WhatFont in action.
For developers discovering the maze of web design, What Font is indispensable. It provides a fast, effective, and user-friendly experience. With over 2 million users, it has earned its stripes in the developer community.
Installing this tool is as easy as a click. Head to the Chrome Web Store, summon WhatFont and let it weave its magic.
Imagine exploring a website, and a font captures your attention. With WhatFont, you can effortlessly identify it, opening the web of styles and fonts with a mere cursor movement. It goes beyond font identification, spotlighting the services that serve those web fonts.
3. Check My Links
Tackling a web page filled with links? “Check My Links” is your assistant. Created by Page Modified, this free Chrome extension enters your webpage, diligently scrutinizing links to ensure they’re in top-notch condition. It’s not your go-to for a couple of links; manual checks win. But when your content resembles a link network, this tool steps up, automating the validation process.
In a world where link-checking services often dent your budget, Check My Links is the hero. Installation is simple, and as it checks your page for broken links, you can channel your focus into the fine art of content editing and optimization.
The magic happens when the link audit concludes – neatly presented wrong links for your perusal. A simple copy-paste to your clipboard, and wow! You’ve got a clear roadmap to fix those SEO and search engine ranking glitches. A must-have for developers exploring the intricate web of hyperlink connectivity.
As you explore the coding complexities with newfound tools, prepare yourself for the next level. Curious about what tops our list? The answer awaits in our final section, where we discover the final gem. Stay tuned for the grand finale.
Grand Finale
Hey guys, we’ve uncovered the 15 excellent developer tools and even explored those 3 bonus gems. Your browser is practically flexing its newfound muscles.
Now, it’s time to turn that knowledge into action. Those extensions aren’t going to install themselves! Dive into the extension list and let your coding journey stand out.
And hey, don’t forget Elink. It’s the expert in content curation, making your developer’s life smoother. Don’t just take my word for it; go, install Elink, and unlock a new efficiency level. Wish you a bug-free coding experience!
Further Reads:
12 Best Screen Capture Tools for Awesome Screenshots
Developer Productivity: What is it & How To Measure it?
What is ChatGPT & How Can You Use It? (Benefits & Limitations)
What is Software Development Life Cycle (SDLC)?
The Role of AI in Software Development
Top 10 Best Knowledge Management Tools


Related posts
Bit.ai | Watch to Learn More
What is Bit.ai?
Bit.ai is an innovative AI-driven knowledge and Document Managment suite designed to empower knowledge workers by streamlining the creation of, documents, wikis, and notes. With an intuitive interface and seamless integration, Bit.ai acts as a versatile assistant to help you collaborate, generate, organize, and visualize your ideas effortlessly. Whether you are drafting a report, managing a project, collaborating with your team or clients, or brainstorming new concepts, Bit.ai brings intelligence and creativity to every aspect of your work process.